JSON Formatting Extension for Visual Studio Code. Just run Format JSON to set the language of the current file to JSON and format the content in one step. Also works in new Untitled (not saved) files. Visual Studio Code has built in formatters for TypeScript, C# and Go, but I want formatters for html, scss and javascript as well. Visual Studio Code provides a formatting API, so other developers can create formatters for programming languages. There is a great blog article on how to write a. In this article. Editor behaviors can be set to allow code to be formatted as it is written. These actions are set under Visual Studio Preferences Text Editor Behavior, and some of the more commonly used functions are described below. Matching closing braces can be added automatically to code when creating new classes, methods, or properties. Format SQL files using the sql-formatter-plus npm package. Sql-formatter.dialect: Changes which dialect to format with (sql: Standard SQL, n1ql: Couchbase N1QL, db2: IBM DB2, pl/sql: Oracle PL/SQL).Defaults to sql. Sql-formatter.uppercase: Convert keywords to uppercase.Defaults to false. Sql-formatter.linesBetweenQueries: Number of linebreaks between queries.
- Format Code In Visual Studio Code Shortcut
- Code Formatting With Prettier In Visual Studio Code
- Format Angular Code In Visual Studio Code
- Reformat Code In Visual Studio Code
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Introduction
Formatting code consistently is a pain, especially when working on a team. The beauty of modern day web development is that the tooling has gotten so much better! In this article, we will look at setting up Prettier to automatically format your code in Visual Studio Code.
Sample Code
For demo purposes, here’s the sample code we will be formatting. If you’re picky about code formatting, you’ll pick up on some obvious misteps immediately.
- mix of single vs double quotes
- the first property of the person object should be on it’s own line
- the console statement inside of the function should be indented
- you may or may not like the optional parenthesis surrounding the parameter of the arrow function
Installing the Prettier Extension
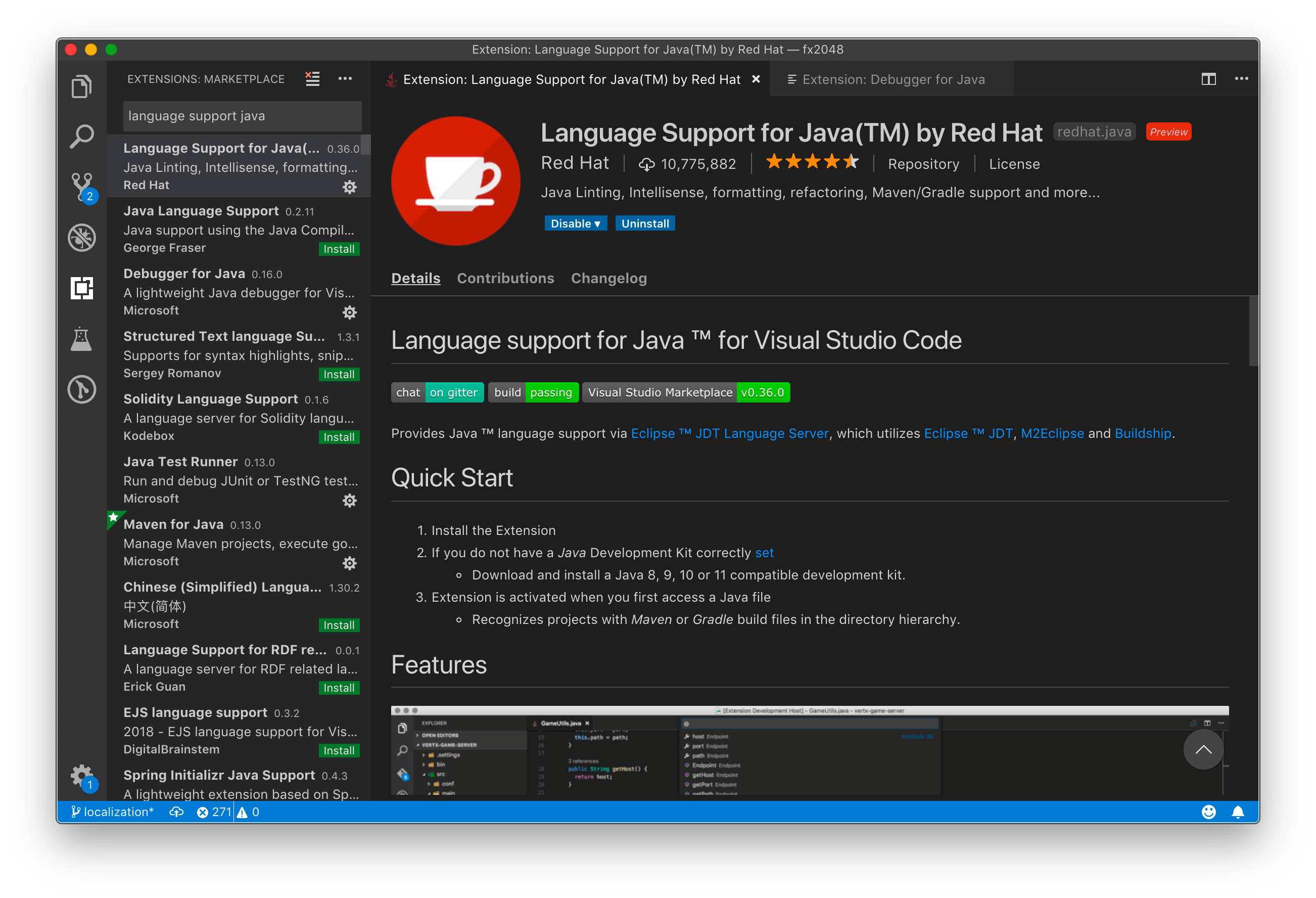
To work with Prettier in Visual Studio Code, you’ll need to install the extension. Search for Prettier - Code Formatter. You can see the extension below. If you’re installing it for the first time, you’ll see an “install” button instead of the “uninstall” button you see on mine.

The Format Document Command
With the Prettier extension installed, we can now leverage it to format our code. We’ll work more on this later, but to start, we can use the Format Document command.
To open the command pallette, you can use Command + Shift + P on Mac or Control + Shift + P on Windows. In the command pallette search format, then choose Format Document.
You may then be prompted by to choose which formatter to use. To do so, click the Configure button.
Then choose Prettier - Code Formatter.
And then VOILA! Your code is nice and formatted. Notice all the fancy improvements!
- spacing
- line wrappings
- consistent quotes
Prettier also works with CSS files!
The awesome thing is that this also works on CSS files!
From this…
To this!
Automatically Format on Save
So far, we have had to manually run a command to format our code. Instead, you can choose a setting in VS Code to have your files automatically formatted when you save. This has some great benefits.
You never have to manually format your code again!

Format Code In Visual Studio Code Shortcut
- ensure code is formatted without having to think about it
- code doesn’t get checked in that’s not formatted
To change this setting, use Command + , on Mac or Control + , on Windows to open the settings menu. Then search for Editor: Format on Save and make sure it is checked.
With this setting in place, you can go about your business writing sloppily formatted code like we all do knowing that it will all be taken care of automatically for you!
Prettier Configuration in VS Code Settings
Prettier does a lot of things for you by default, but you can also customize the settings. Here are a few of the most common settings.
- Single Quote - choose between single and double quotes
- Semi - choose whether or not to include semi colons at the end of lines
- Tab Width - how many spaces you want a tab to consist of
Open the settings menu as above. Then, search for Prettier. This will bring up all of the settings that you can change right there in your editor.
For example, what if I change the tab width to 10.
Then save my file.
Pretty easy right?! This is probably not the tab width size you want to keep, but it’s all up to you!
Creating a Prettier Configuration File
The downside to using the built-in settings menu in VS Code is that it doesn’t ensure consistency across developers on your team. If you change settings in your VS Code, someone else could have an entirely different set of settings in theirs.
Establish consistent formatting across your team by creating a configuration file!
To solve this, you can create a Prettier configuration file. It has to be titled .prettierrc.(ext) with one of the following extensions.
- yml, yaml, or json
- js
- toml
- include in package.json file (alternate option)
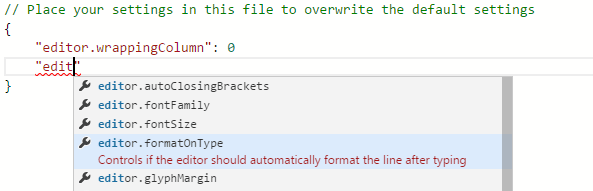
I typically prefer JSON configuration files where you can define key -> value pairs for your settings. VS Code will even provide some intellisense for you as you type.
Code Formatting With Prettier In Visual Studio Code
Here’s an example of a simple configuration file.
For more specifics on the configuration files, check out the Prettier Docs. After creating one of these and checking it in to your project, you can ensure that every team member follows the same formatting rules.
Conclusion

Format Angular Code In Visual Studio Code

Reformat Code In Visual Studio Code
Don’t waste your time manually formatting your code. It takes time that can be better spent writing more code. Take advantage of the amazing modern tools out there and set up Prettier!
